【第1章】〜【第3章】まで読んで実践した方は、予備知識も環境もHTMLを始める準備が整ったと思いますので、第4章から実際に記述していきます。
「大丈夫かな?」と不安に感じる方もいるかもしれませんが、大丈夫です。
1つずつ確実に理解していけば、必ず書けるようになるので安心してください。
逆にHTMLへの理解を深めずにCSSに進んでも、間違いなく挫折してしまいます。
まずは、焦らずに1つ1つを丁寧に覚えていきましょう。
本記事での目標は『見出しと文章が書けるようになる』ぐらいで大丈夫です。
今回も超絶分かりやすく解説していくので、ぜひ最後までお付き合いください!
VSCodeでHTMLを書いてみよう

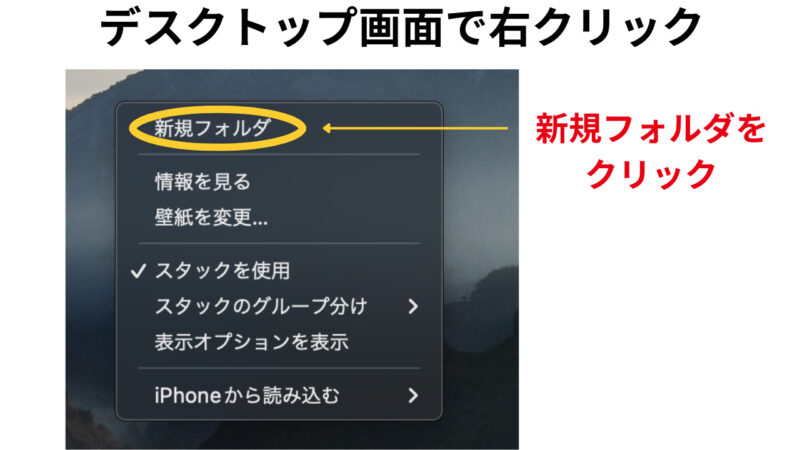
HTMLを書き始める前に、デスクトップの何もないところで右クリックを押して、新規フォルダを作成します。
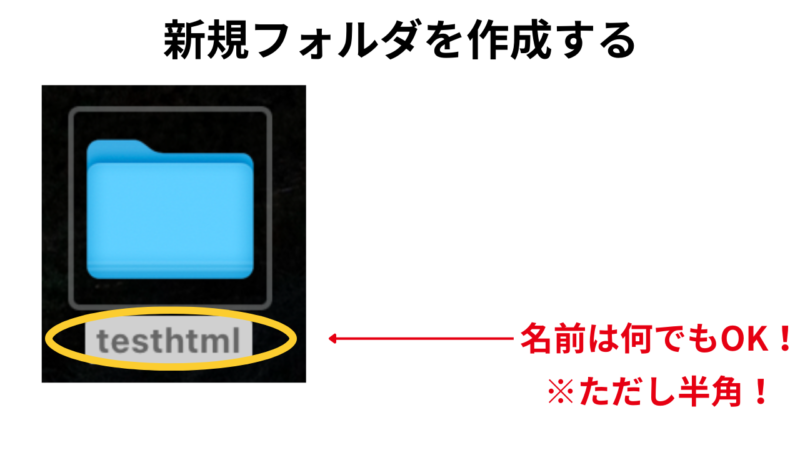
名前は半角であれば何でも構いません。

これで準備が整いました。
VS Codeを立ち上げましょう。
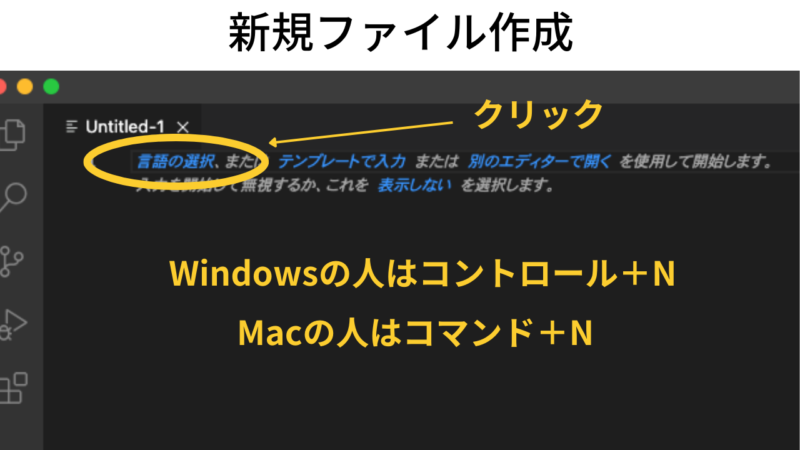
手順①:言語の選択

VS Codeを立ち上げたら、Windowsの人は『コントロール+N』
Macの人は『コマンド(⌘)+N』で新規ファイルを作成し『言語の選択』をクリックします。

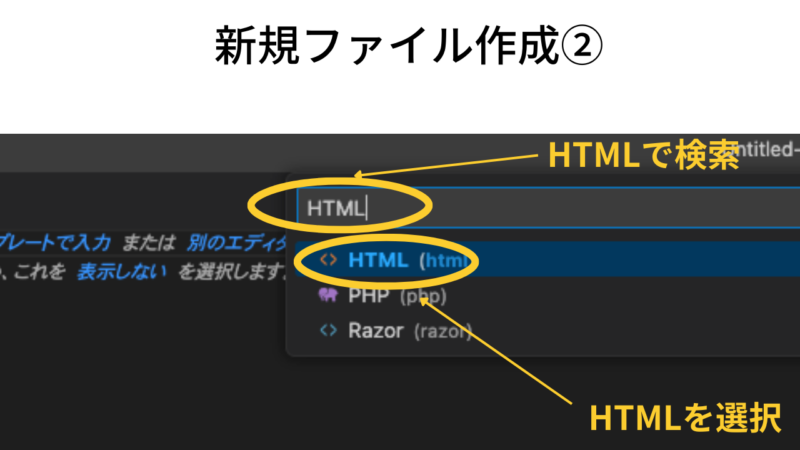
検索窓が出てくるので『HTML(html)』と入力して、HTMLを選択しましょう。
すると、テキストを入力できるようになります。
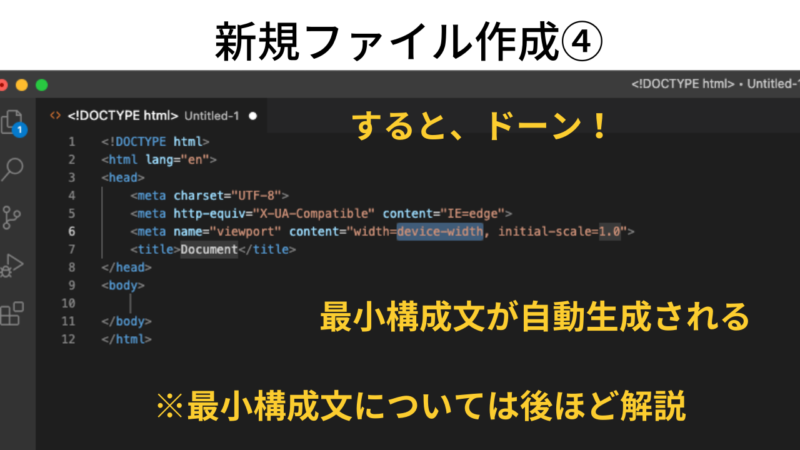
手順②:最小構成文の自動生成

HTMLを書くためには、最小構成文を書かなくてはいけません。
しかし、VS Codeなら心配無用。
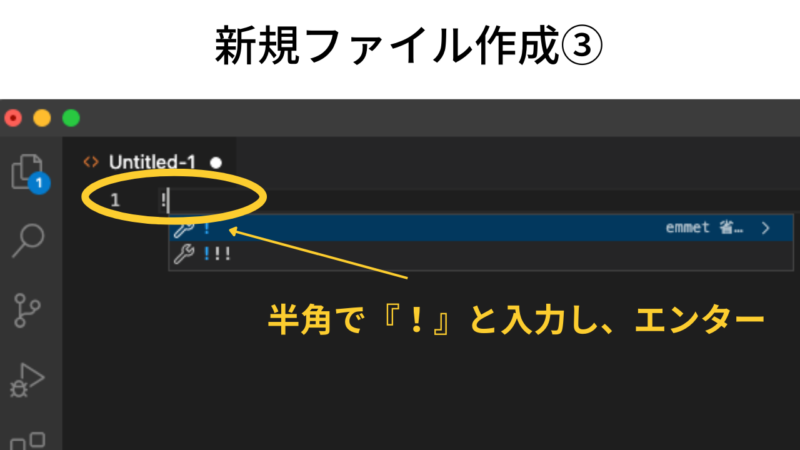
1行目に『!』と半角で入力すれば、自動で生成してくれます。

最小構成文は超重要ですが、HTMLを書いてみるだけなら気にしなくて良いので、脳死で画像に沿っていただければ大丈夫です。
一応、解説もしておきますが、今はまだ覚えなくても問題ありません。
詳しくは別の記事でまとめます。
手順③:最小構成文を少し変更
自動生成される最小構成文だけでは、不十分なので文章を追加したり、消したりを行います。
ホームページとして機能させるなら、必須中の必須ですが「書く練習だけさっさとしたい」という方は手順④まで飛ばしてもOK!

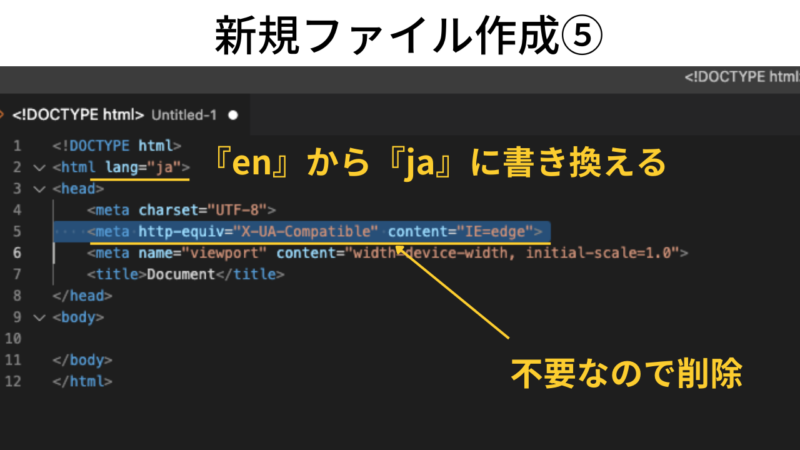
まずは<html lang=”en”>の『en』(English)の部分を『ja』(Japanese)に書き換えましょう。
<html lang=”ja”>となります。
次は、以下の記述を削除します。
<meta http-equiv="X-UA-Compatible" content="IE=edge">>edgeとInternet Explorerを互換させる記述でしたが、インターネットエクスプローラーのブラウザが、ほとんど使われなくなったので不要となりました。

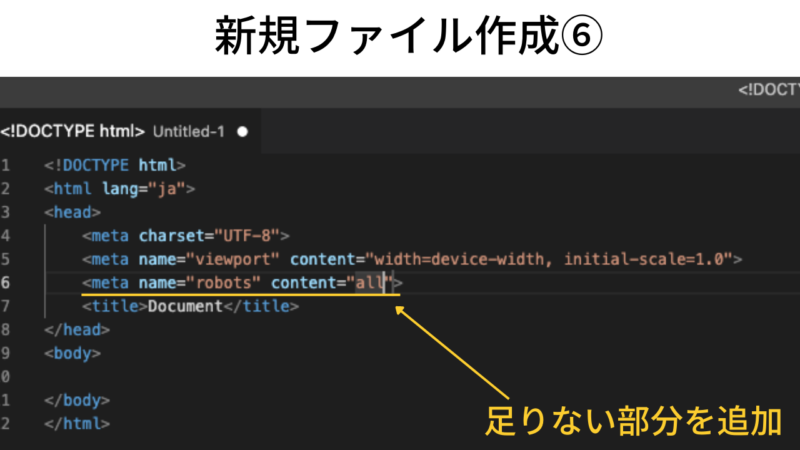
以下の記述は、Googleなどの検索エンジンにサイトを見つけてもらう役割があります。
<meta name="robots" content="all">この記述がなければ、検索結果に表示されないので注意してください。
もし、検索結果に表示させたくない場合は『all』の部分を『noindex,nofollow』に変更します。

以下の記述は、検索結果の説明文となります。
<meta name="description" content="ここに説明文が入ります。">『ここに説明文が入ります。』の部分が検索結果の説明として表示されるため、作るページの説明をしてあげましょう。

上記の画像の「サービス・料金プラン・お問い合わせ」の部分が説明文となります。
<title>ここにタイトルが入ります</title>タイトルはクリックできる部分の文章になります。
作りたいページの(クリックしたくなるような)タイトルを入れるようにしましょう。
手順④:HTMLで見出しを書いてみよう

大変ながらくお待たせいたしました。
ここから実際にHTMLを記述していきます。
まずは『見出し』と呼ばれる章のタイトルの書き方を見ていきましょう。

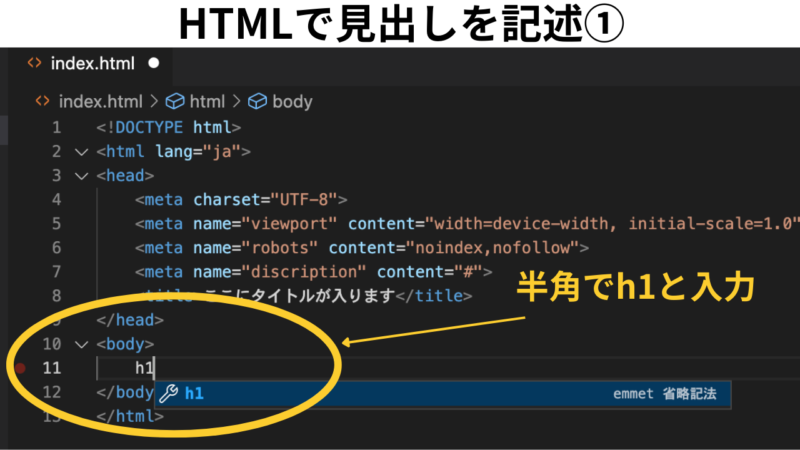
<body>の下に「h1」と入力すると、予測変換が出てくるのでエンターで選択します。
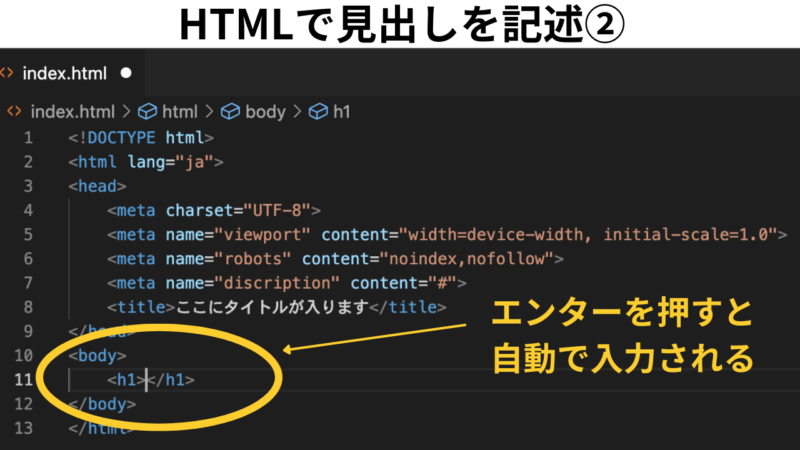
すると、自動で<h1></h1>と入力されます。

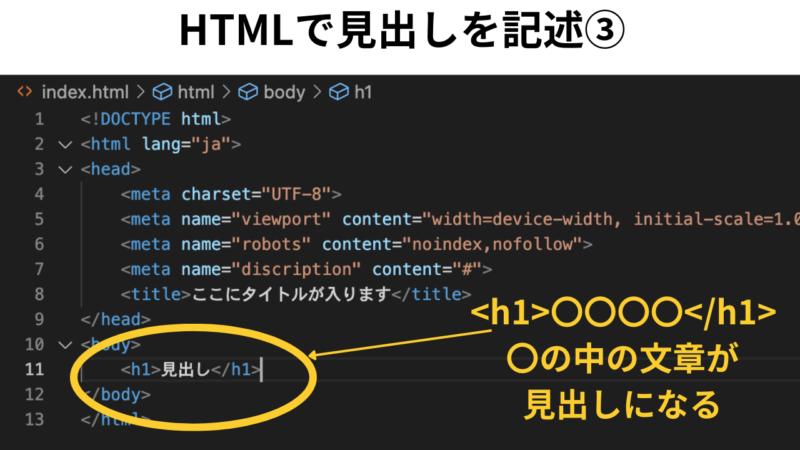
<h1>と</h1>の間に入力した文章が見出しになるので、下記のように好きな言葉を入力してみてください。
<h1>ここに見出しが入る</h1>
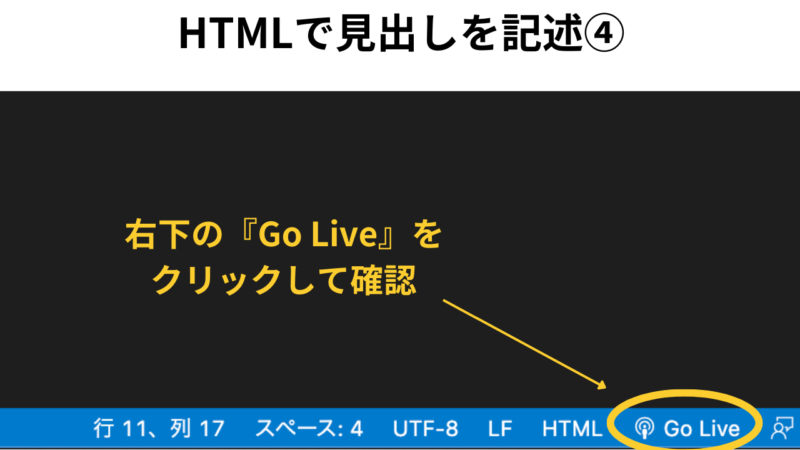
文章を入力したら、右下の『Go Live』をクリックしてみましょう。
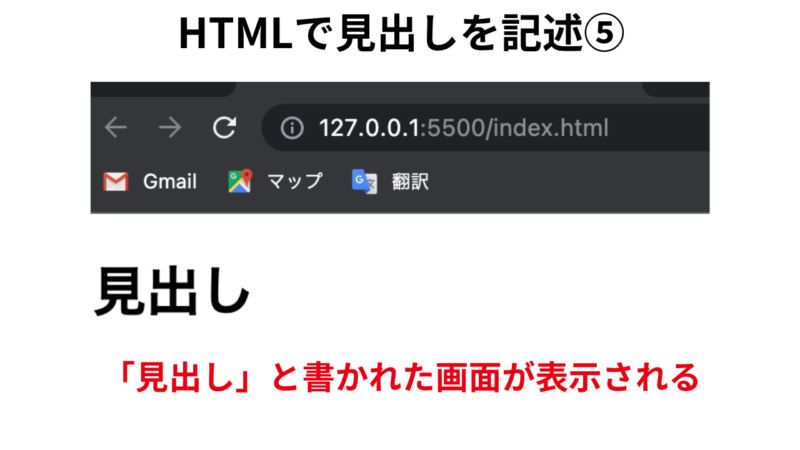
Google Chromeで入力した文章が見出しとして表示されるはずです。

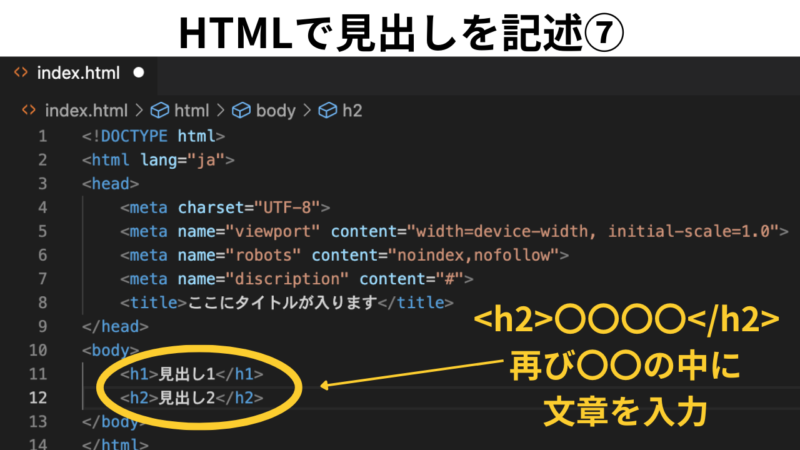
上記のような画面が確認ができたら、VS codeに戻って<h1></h1>の下に「h2」と入力してみてください。
要領は「h1」の時と同じです。

「h2」は「h1」よりも小さな見出しになりますが、実際に見てみないと分からないと思うので、まずは<h2></h2>と入力してみましょう。

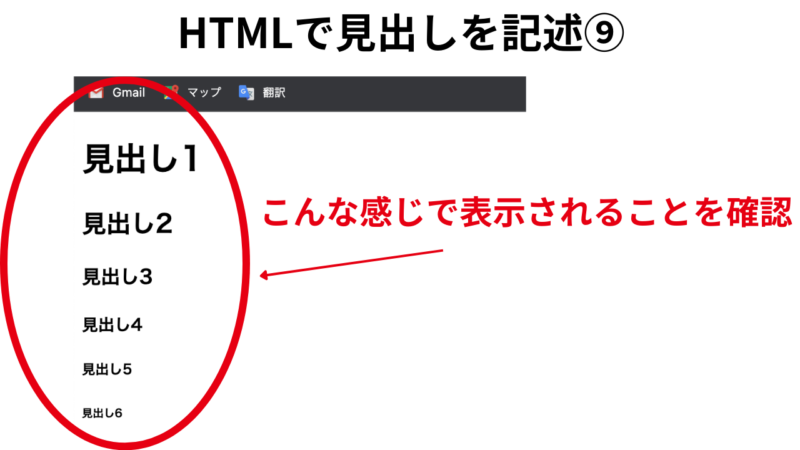
こちらも「h1」と同じように<h2>と</h2>の間に好きな文章を入力し「h6」まで繰り返してみてください。

見出しはh1〜h6まで入力することが可能です。
h7は存在していないので、記入しても意味がありません。
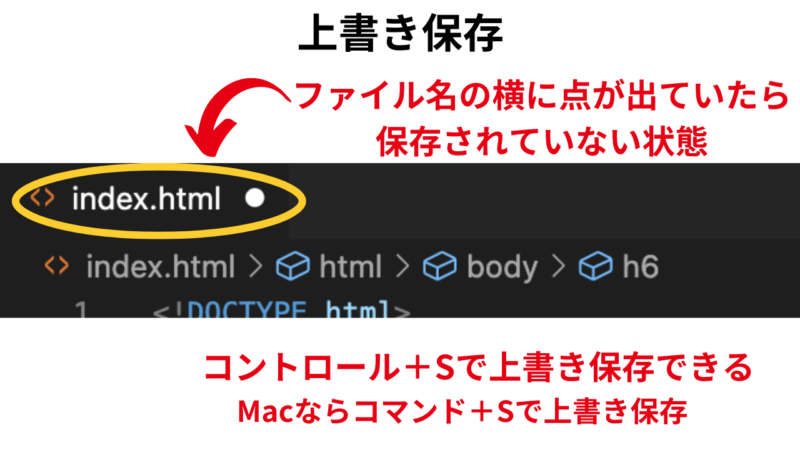
画像のような状態まで入力できたら、再び『Go Live』で確認するために『コントロール(Macはコマンド)+S』で上書き保存をします。

ファイル名の横に点が表示されていたら保存されていない状態を示しています。
上書き保存をしたら『Go Live』を押さなくても、Chromeの画面が更新されるので確認してみましょう。

画像通りの記述ができていれば「h1」から「h6」にかけて、徐々に小さくなっているはずです。
おめでとうございます!これであなたは見出しが書けるようになりました。
次は段落を書く方法をお伝えします。
手順⑤:HTMLで段落を書いてみよう

見出しの次は『段落』と呼ばれる本文を書いていきます。
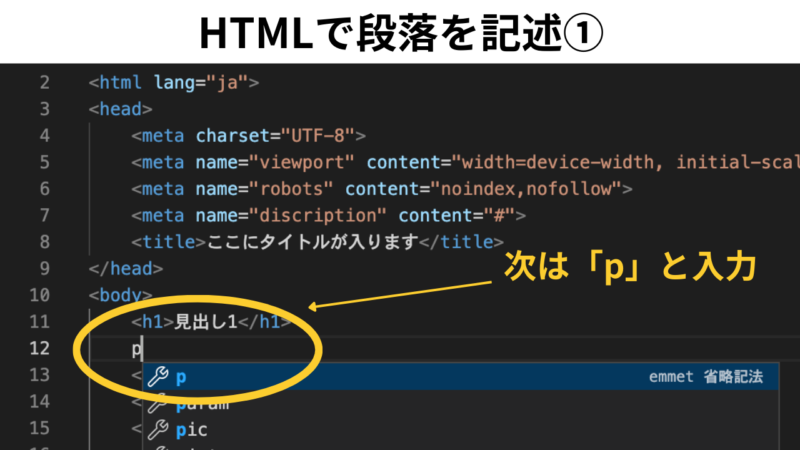
段落は「p」と入力することで書くことができます。
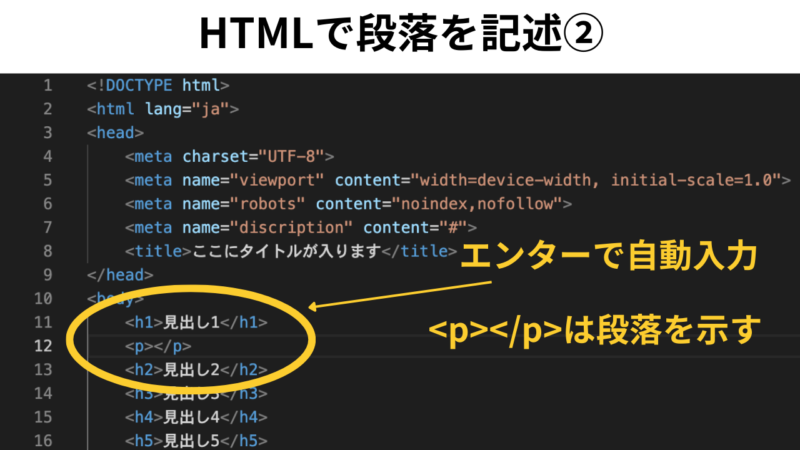
「h1」と同じ要領で、エンターで自動入力。

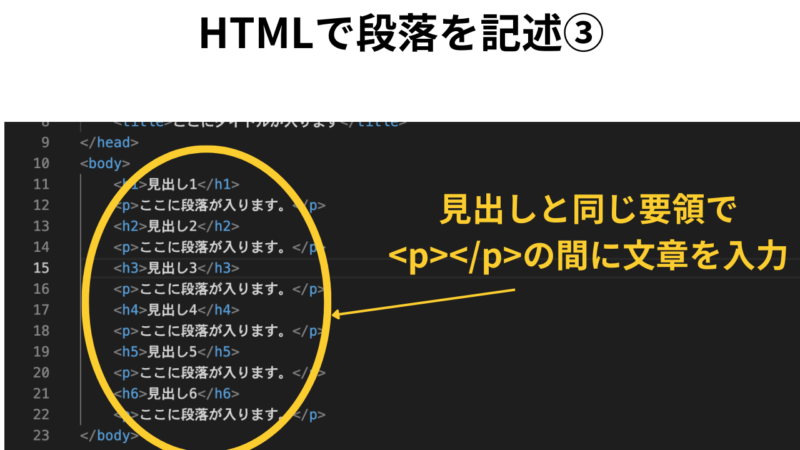
入力が確認できたら、下記のように<p>と</p>の間に好きな文章を入力をしてみましょう。
<p>ここに段落が入ります。</p>
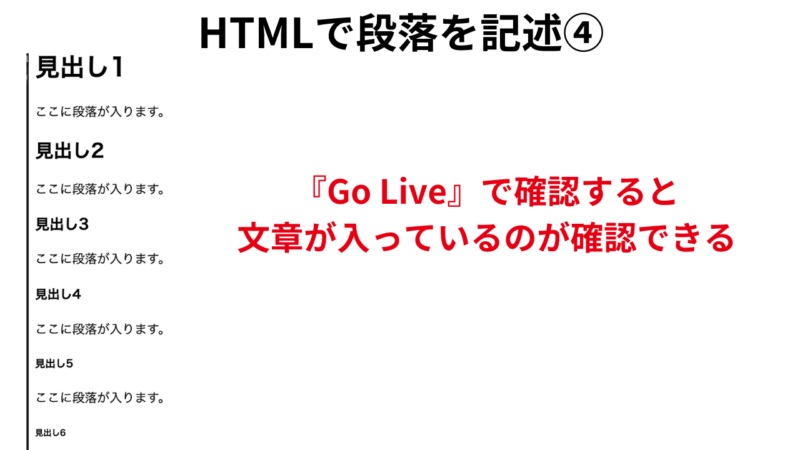
見出しの下にどんどん段落を追加して、h6まで記入できたら『Go Live』で確認してみましょう。

<p>見出しの下に本文が付け加えられたのが確認できました。</p>
<p>このブログも同じように構成されています。</p>
<p>HTMLで表すならこんな感じ。</p>
意外と簡単なHTML
改めて、おめでとうございます!
これであなたは、HTMLで『見出し』と『段落』を書くことができるようになりました。
<h>タグと<p>タグの2つが書けるだけで、文章で伝えたいことはほとんど伝えることができます。
後は見た目をCSSで整えるだけ!
ですが、HTMLの理解を深める前にCSSに入ってもチンプンカンプンになるのは確実。
ということで、次の章ではHTMLのタグについて解説をしていきます。
できることが一気に広がるのでワクワクしながら待っていただけると幸いです!



コメント