【第1章 HTMLとは】【第2章 HTMLを始める前のファイルについて】を読み、HTMLについての下調べもある程度終わったし、いざ始めようと思ったものの「あれ?そういえば何をすればいいの?」と固まってしまう方もいると思います。
過去の僕は、ここで完全にフリーズしてしまいました。
結論から伝えると、現場で最も使われている無料のテキストエディタ『VS Code』をダウンロードするだけで、万事解決です。
とはいえ、超超超初心者の方だと「いや、テキストエディタ?そんなこと言われてもよく分からん」と感じると思いますので、今回も例に漏れることなくマジで分かりやすく解説していきます。
ダウンロードの手順や初期設定なども合わせて記述しているので、ぜひ参考にしてみてください。
テキストエディタとは?
テキストエディタとは、文章やプログラミングコードを編集する『ソフト』のことです。
身近なものだと、メモ帳機能などがテキストエディタに含まれます。
今回はHTMLを編集するためにプログラミングコードを編集するためのテキストエディタ『VS Code』を使用しますが、他にもたくさん種類があるので気になる方は調べてみてください。
VS Codeとは?
VS Code(Visual Studio Code)は、マイクロソフトが提供しているテキストエディタです。
HTMLだけでなく、さまざまなプログラミング言語にも対応していて、予測変換などもついているため、初心者〜上級者まで広く愛用されています。
前置きはここまでにして、早速ダウンロード方法について見ていきましょう。
VS Codeのダウンロード手順
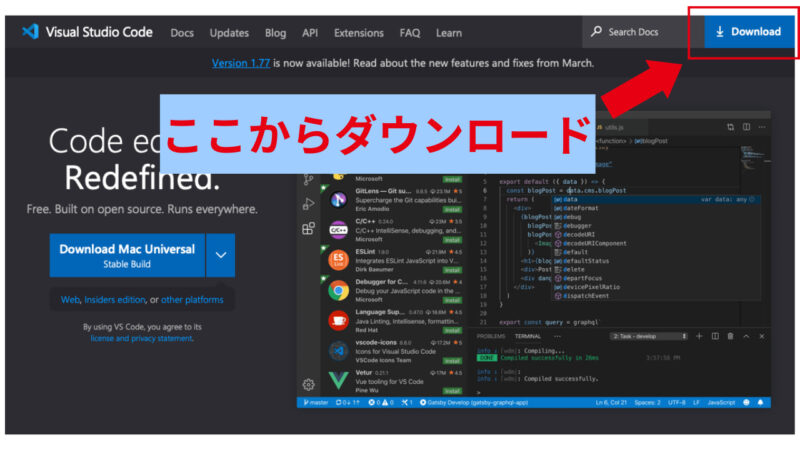
まず、VS Codeのホームページ右上にある『ダウンロード』のボタンをクリックします。

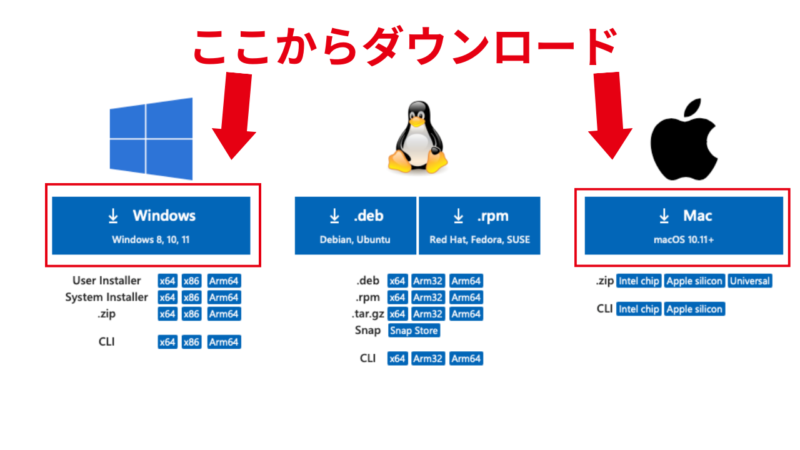
すると、WindowsとMacのどちらかを選ぶ画面に移るので、自分の持っているOS(方)のダウンロードボタンをクリックします。

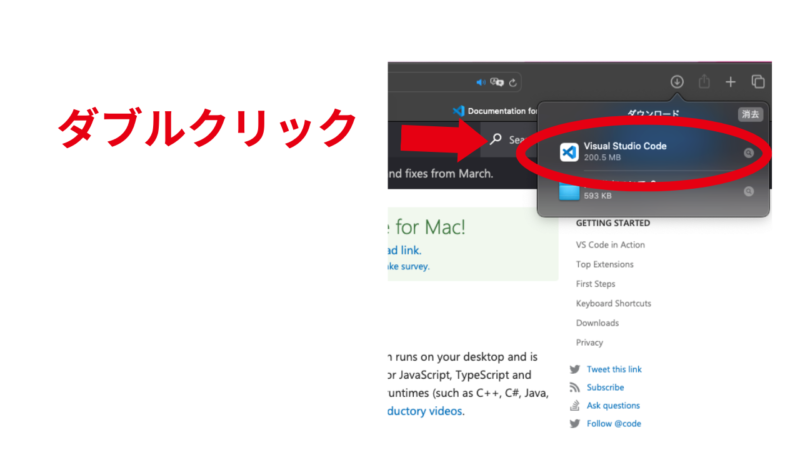
ダウンロードできれば、ダブルクリックで開くだけ。

驚くほど簡単ですが、恥ずかしながら当時の僕はできませんでした。
ダウンロードできたら、初期設定をしていきましょう。
VS Codeの初期設定
VS Codeの初期設定は『拡張機能のインストール』と『環境設定』の2つがあります。
「拡張機能?何それ?」と思った方も大丈夫です。
分からなくても後々必ず役に立ちますので、今は手順通りに進めていきましょう。
1つずつ解説していきます。
VS Codeを日本語表記に変える

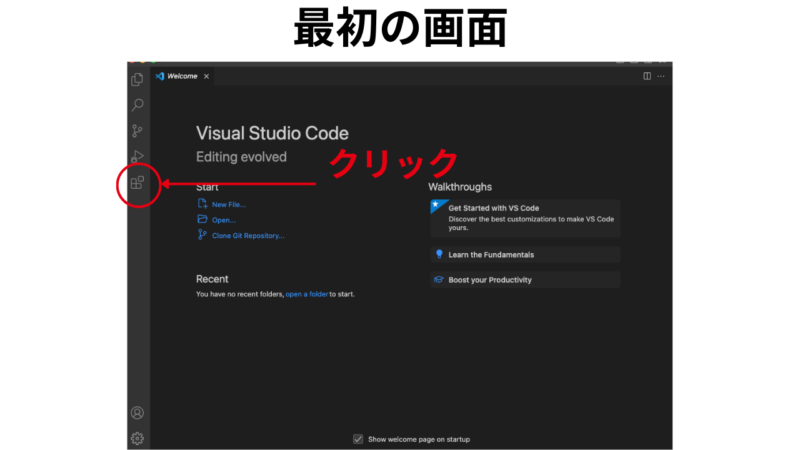
最初は英語表記になっているので、まずは日本語表記に変えましょう。
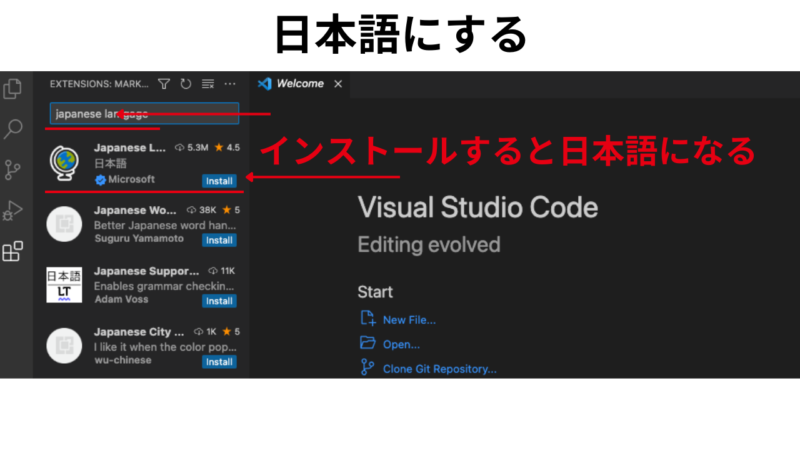
赤い丸で囲ってある場所をクリックすると検索窓が出てきます。

検索窓に『Japanese Language』と入力すると、地球儀のようなアイコンが出てくるのでインストールをクリックします。
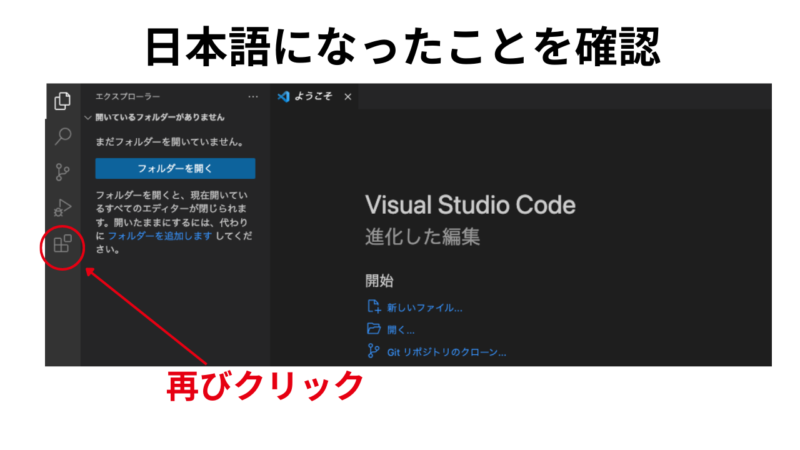
インストールが終わったら、日本語表記に切り替わったことが確認できるかと思います。
もし、切り替わらない場合はVS Codeを再起動してみましょう。
VS Codeの便利な拡張機能

日本語に切り替わったことを確認したら、追加で6つの拡張機能をインストールしていきましょう。
- 『Live Server』
- 『zenkaku』
- 『Auto Rename Tag』
- 『CSS Peek』
- 『CSS Formatter』
- 『IntelliSense for CSS class names in HTML』
それぞれにどんな機能があるかを解説していきます。
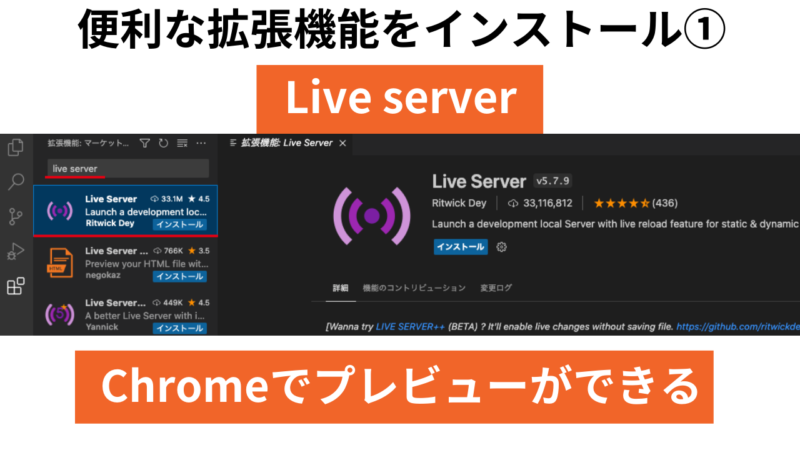
拡張機能①:Live Server

『Live Server』は入力したHTMLをGoogle Chromeでプレビューすることができます。
1つ1つの動作の確認をするのに役立つため、必ずインストールしましょう。
プレビューの方法などは、また別記事で詳しく解説していきます。
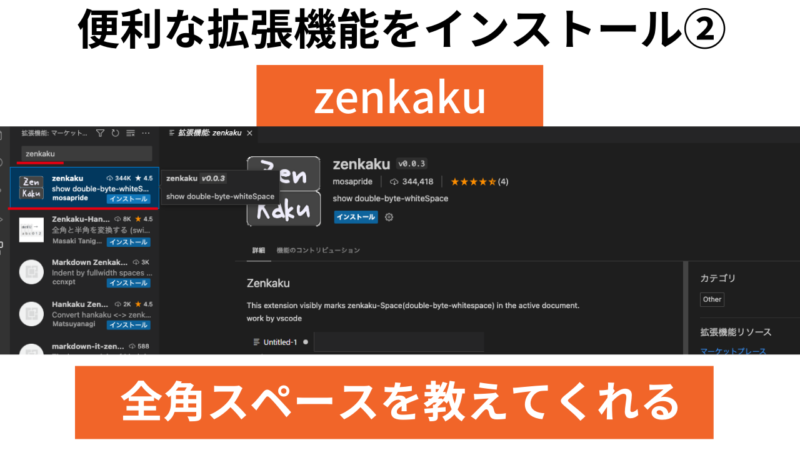
拡張機能②:zenkaku

『zenkaku』は全角スペースを入力してしまった際、色付きの枠が出てきて教えてくれます。
全角スペースの入力は非常によくあるミスです。
たった1つの全角スペースでも、気付けなければ「何回も見返したのにエラーが直らない!もうやめた!」なんてことになりかねません。
そんな全角スペースを教えてくれる『zenkaku』は、エラーだけでなく、挫折さえも防いでくれる優れもの。
ぜひ、インストールしておきましょう。
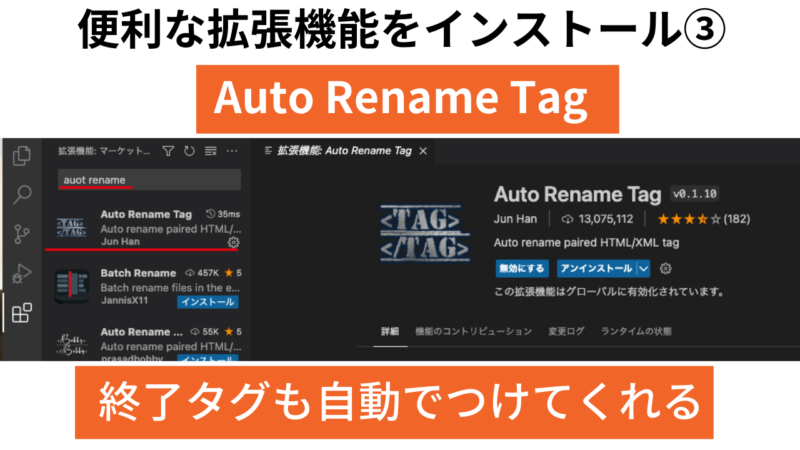
拡張機能③:Auto Rename Tag

『Auto Rename Tag』は自動で終了タグをつけてくれる拡張機能です。
詳しくは別の記事で解説しますが、HTMLはタグと呼ばれるものが存在していています。
<h1>←開始タグ
</h1>←終了タグ(これを自動でつけてくれる)
タグの閉じ忘れも地味に多いミスなので、非常に助かります。
拡張機能④:CSS Peek

CSS関連の内容は現時点で解説しませんが『CSS Peek』も後々役立つことになるので、インストールしておきましょう。
まずはHTMLを深く理解することが重要です。
焦らずにゆっくり学んでいきましょう。
拡張機能⑤:CSS Formatter

こちらも同じくCSSなので、詳しくは別記事で解説しますが、入れておいて損はありません。
拡張機能⑥:IntelliSense for CSS class names in HTML

こちらも同じくです。
インストールしておきましょう。
日本語表記に変える拡張機能を含めると、合計7個のインストールができていれば1つ目の設定は完了です。
VS Codeの環境設定
拡張機能のインストールが完了したら、次は作業のしやすい環境設定をしていきます。
インストールよりも簡単なので、サクッと終わらせましょう。
VS Codeの環境設定①:プレビューをグーグルクロームにする

まずは、HTMLとCSSが上手く作動しているかを確認するためにプレビューを開く際、グーグルクロームのブラウザで開いてくれる設定にします。
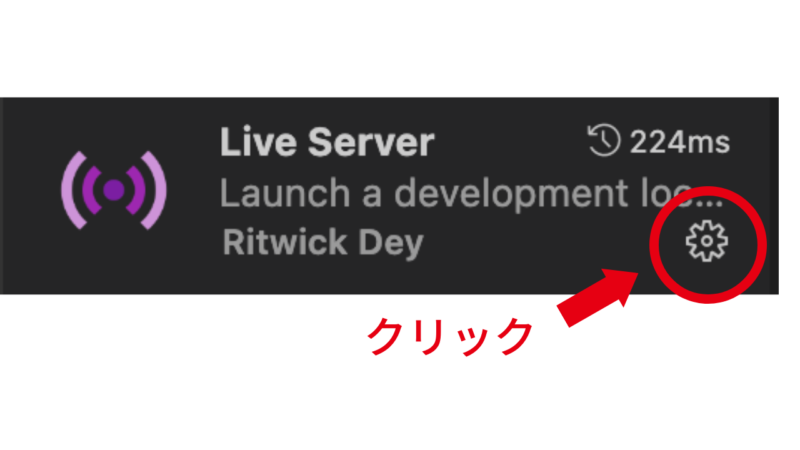
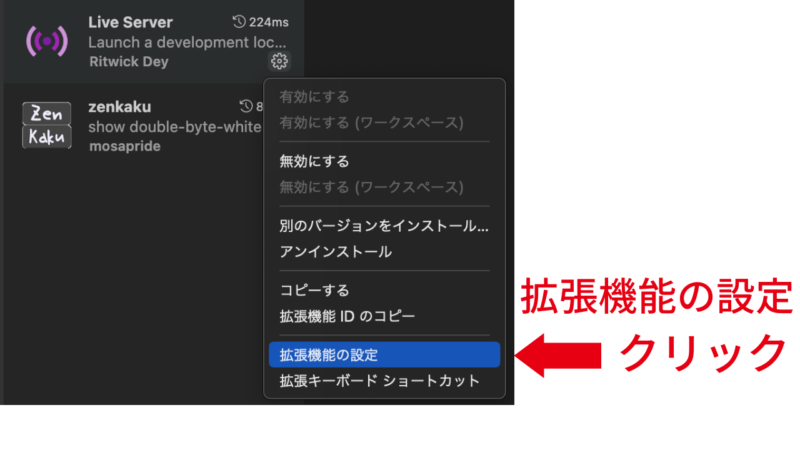
Live Serverの歯車マークをクリックし、設定画面を開きましょう。

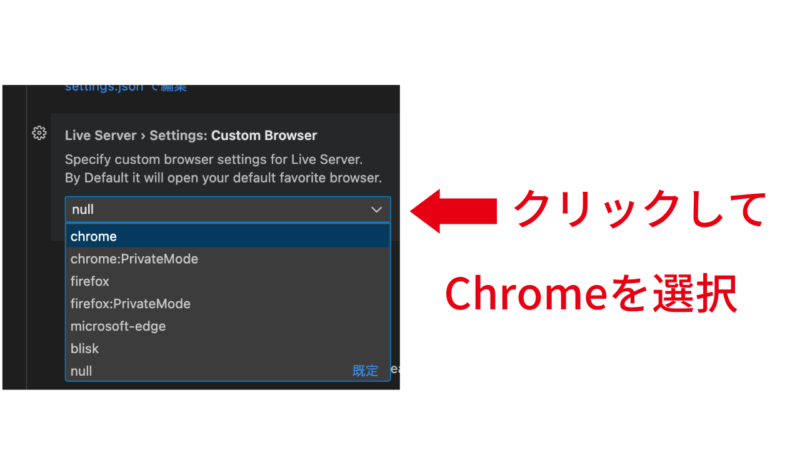
カスタムブラウザのプルダウン(null)をクリックして『Chrome』を選択します。

これでプレビューをする時は自動的にChromeで開いてくれます。
VS Codeの環境設定②:基本設定

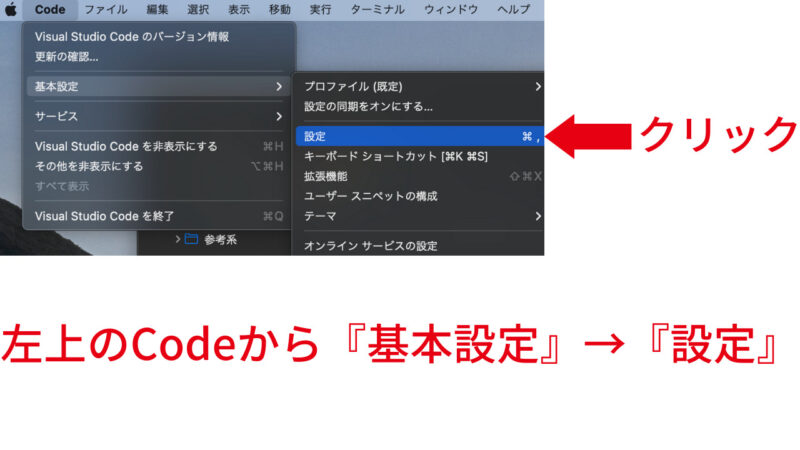
次は、左上の『 Code』をクリックして『基本設定』を選択します。
するとさらに『設定』をクリックしましょう。

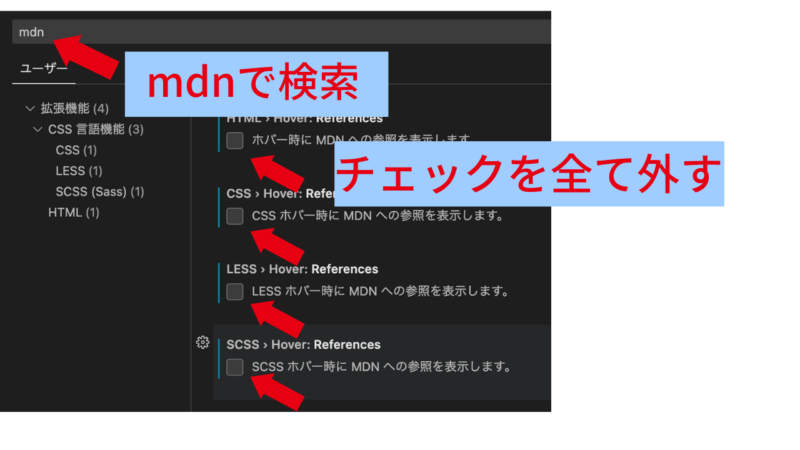
検索窓に『mdn』と入力すると、チェック項目が出てくるので全てのチェックを外しましょう。
この項目にチェックが入っていると、余計な表示がされて作業がしづらくなります。

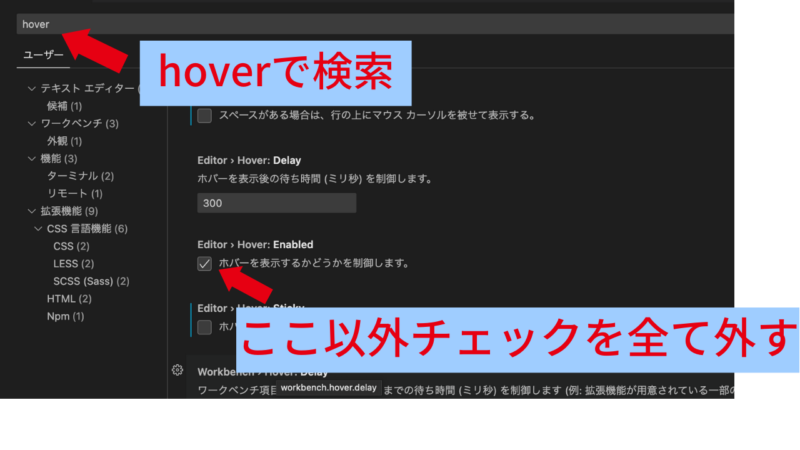
次は検索窓に『hover』と入力し『ホバーを表示するかどうかを制御します』の項目にだけチェックが入れて、他はすべて外します。
これでVS Codeの環境設定は完了です。
お疲れさまでした!
環境設定でつまずく人も多い
意外に感じるかもしれませんが、環境設定がよく分からずにHTMLに入る前から挫折してしまう人も多くいます。
設定には特にルールがないので「結局、どんな設定をすれば良いか分からない」なんてことになってしまうんですね。
もし、今回の記事で環境設定を終えることができていれば、第一ステップは無事終了と言えるでしょう。
次の記事からは、いよいよHTMLの記述に入っていきます。
とはいえ、そんなに難しくないので安心してください。
「難しいと思ってたけど拍子抜け」なんてことも往々にしてあるぐらいです。
では、また次の記事でお会いしましょう。




コメント