第1章では、WebサイトがHTML(とCSSと画像)で作られている解説をしました。
HTMLの重要性は何となく理解していただけたと思うので、次はコードを書き進めたいところなんですが、まだ少し早いかもしれません。
なぜなら、超超超初心者の方はHTMLどころか、ファイル名などについての知識も不足しているからです。
かつて同じ場所に立っていた僕には分かります。
「え、関係あるの?」と思った方は要注意!
フォルダ・ファイルの理解が足りていなければ、90%の確率でHTMLを挫折することになります。
しかし、基礎中の基礎すぎて解説されることがほとんどありません。
ファイルやフォルダについての知識は、HTMLに興味のない方でも役立ちます。
他では解説されていない基礎中の基礎をマジで分かりやすく解説していくので、ぜひ最後まで読んでみてください!
そもそもファイル・フォルダとは?

パソコン上での「ファイル」とはデータのことを指し「書類」と表現されることもあります。
『dog.jpg』『nantoka.pdf』などは全てファイルです。
「フォルダ」はデータを保管する入れ物のことを指し「ディレクトリ」と呼ばれることもあります。
| ファイル(書類)⇨ | データ |
| フォルダ(ディレクトリ)⇨ | データを保管する場所 |
ファイル名(拡張子)について
ところで、ファイル名の後ろについている『.jpg』『.png』って何だろう?と思ったことはありませんか?
実は後ろの『.jpg』などのことを「拡張子」と呼び、どんなファイル(データ)なのかを表しています。
例えば、よく見る『.jpg(ジェイペグ)』は画像ファイルであることを表すため、ファイルを開かなくても画像であることが分かります。
拡張子はたくさんありますが、今はHTMLと関わりの深い4つを覚えれば大丈夫です。
- .gif
- .jpg
- .png
- .svg
それぞれの違いを詳しく見ていきましょう。
画像形式①:.gifの特徴

『.gif(ジフ)』の最大の特徴はアニメーションの情報が記録できることです。
Webサイトで動いている画像は大体『.gif』と思っていいでしょう。
例えば、サイトを読み込んでいる間に表示されるグルグルマークなど。
ただし、256種類の色でしか画像を表現できないため、画質は決して良くありません。
小さな画像やアクセントによく用いられます。
画像形式②:.jpgの特徴

『.jpg』は1677万種類の色(フルカラー)で画像を表現できます。
画質が綺麗で『.png』に比べると軽いため、Webサイトで画像を使う際は『.jpg』を推奨します。
色んなサイトを調べてみると、Webサイトで使用されている画像の大半が『.jpg』だと分かるでしょう。
画像形式③:.pngの特徴

『.png』は1677万種類の色+背景を透明にできるので、さまざまな形に画像を切り抜くことができます。
『.jpg』は背景を透明にできないため、どうしても画像を四角形でしか表現することができません。
データの容量が『.jpg』に比べて1.2〜1.4倍と重いので、Webサイトに使用すると読み込みが遅くなります。
通常の四角形の画像であれば『.png』よりも『.jpg』の方がいいでしょう。
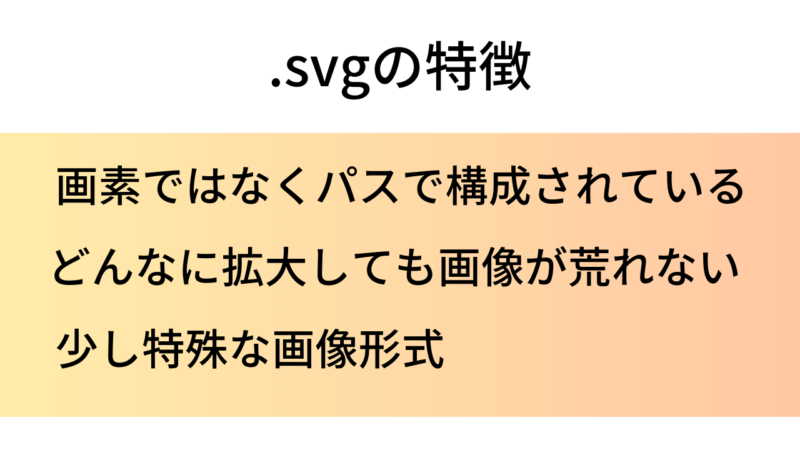
画像形式④:.svgの特徴

『.svg』は他の3種類の画像とは異なり、少し特殊な形式になります。
『.gif』『.jpg』『.png』は画像が小さな四角形(画素)で構成されているため、拡大していくとギザギザになります。
しかし『.svg』に関しては、テキストデータで構成されているため、どんなに拡大してもギザギザになることはありません。
この辺りは説明すると少し複雑で、現段階で覚える必要もないため省略しますが、どんなに拡大しても画像が荒くならないことだけ覚えておきましょう。
ファイル名をつける際の注意点
ファイル名をつける際にいくつかルールがあります。
- ファイル名は半角英数字で行う
- 記号はハイフン(-)かアンダースコア(_)のみ
- 頭文字に数字はつけない
ルールを破ってファイル名をつけてしまうと、そのファイルはHTMLで使えません。
面倒かもしれませんが、ファイル名をつける際はルールを守ることを日頃から意識するようにしましょう。
小さな積み重ねが、プロとしての第一歩です。
世界では英語がスタンダード・日本語は特殊
使い慣れない英語を使うのは難しいですよね。
僕も未だに英語の綴りが分からないことも多いし、面倒だなと思う気持ちは変わりません。
しかし、日本語を使うのは日本人だけなので、英語に慣れておかないと生きる世界がどうしても狭くなってしまいます。
コンピューターの世界でも日本語は特殊らしく、一切受け付けてくれません。
いつかは慣れないといけないなら、早くから意識することをオススメします。
余談ですが、英語を話せる保育士は給料が2倍〜3倍になるらしいですよ。
そう考えると覚える価値はありそうですよね。
では、また次回の記事でお会いしましょう!




コメント