Webの世界を深く理解するには、起源にして頂点であるHTMLを理解する必要があります。
しかし、ネットや書籍で調べても意味の分からない英数字だらけで、脳が拒否してしまう!
そんな状況ってありますよね。
「もっと分かりやすく説明してくれよ!」と思う気持ちは、同じ経験をした僕には分かります。
そこで、今回は超超超初心者でもマジで理解できるようにHTMLを解説していきます。
当ブログ『今日からWebタッチ』の記事を読み続けてくれれば、どんな初心者でも最終的にHTMLが完全に理解できるようになるで、ぜひ最後まで読んでみてください!
超超超初心者向け!HTMLとは?

HTMLとは『Hyper Text Markup Language』の略です。(そのうち、勝手に覚えるので今は覚えなくていいです)
肝心なのは、HTMLがどんな役割を持っているかを知ること!
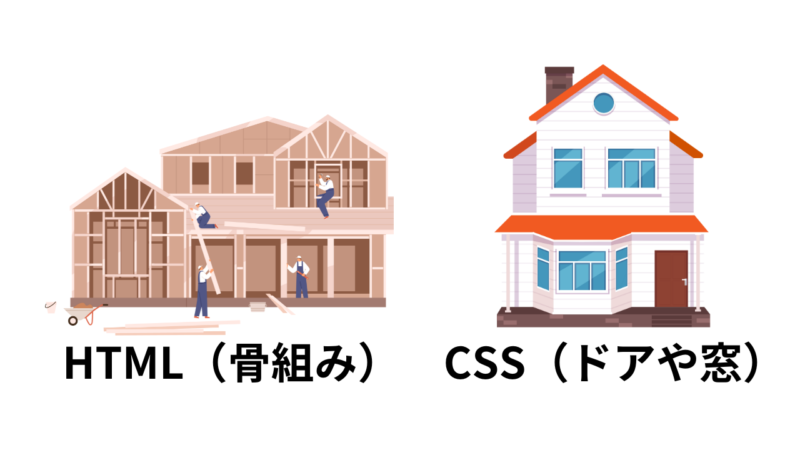
簡単に説明すると、HTMLはWebサイトの『骨組み』です。
壁とか窓がついていない木材だけで構成された建物をイメージすれば大丈夫です。
HTMLとセットで出てくるCSSは、壁とかドアとか窓とかの『見た目』なんですが、一度に説明すると難しいので、順番に説明してきます。
まずは、誰かに「HTMLってなに?」と聞かれれば「Webサイトの骨組みだよ」と答えれば問題ありません。
というか、それさえ分かれば、意味の分からなかった英数字も不思議と理解できるようになります!
なぜHTMLが重要なのか?

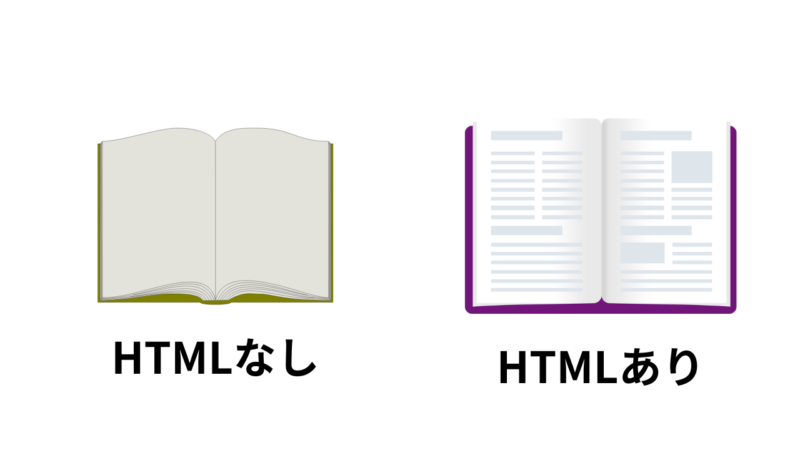
もし、読みたい本を買って中身が白紙だったら、あなたはどうしますか?
読むのをやめますよね。
WebサイトにHTMLがなければ、同じように白紙になってしまいます。
あなたがこの文章を読めているのも、Amazonで買い物ができるのも、Netflixで動画を観られるのも、すべてはHTMLが存在しているからです。
それぐらいHTMLは、Web上で重要な役割を持っています。
なぜHTMLは難しい?

HTMLが難しいのは『W3C』というマサチューセッツ工科大学の団体がルールを設けているからです。
ただ、W3Cを責めないであげてください。
みんながルールを無視して適当に使いまくっていたら、もっと訳が分からなくなってしまいます。
HTMLが難しく感じるのは、ルールを覚えていないからです。
ルールさえ覚えてしまえば「ルールを作ってくれてありがとう!W3C」と、きっと手のひらを返すことになるでしょう。
子どもの頃は、煩わしく感じた親のありがたみと同じです(?)
Webの仕組みとHTMLの関係

ここまでで、HTMLの役割を少しは理解していただけたと思いますので、最後にWebの仕組みをザックリ解説します。
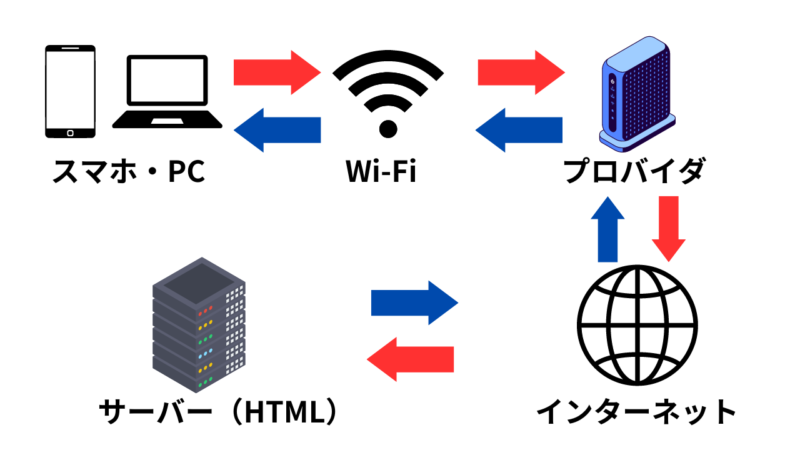
今、あなたが持っているパソコン・スマートフォンは『Wi-Fi』⇨『プロバイダ』⇨『インターネット』⇨『サーバー(URL)』の順で繋がっています。
最後のサーバーにHTML(CSSや画像も)が保存されていて『サーバー(URL)』⇨『インターネット』⇨『プロバイダ』⇨『Wi-Fi』⇨『スマホ・パソコン』と情報が返ってくることで、ホームページを見ることができるんですね。
一見、複雑なように感じますが、HTMLは結構シンプルで覚えてしまえば、日本語よりも簡単なのは間違いありません。
今では当たり前のように使っている日本語も最初から話せたわけではないので、少しずつ一緒に覚えていきましょう!
次回はタグについて、超超超分かりやすく解説していくのでお楽しみに!




コメント